Hình ảnh đóng một vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) cho trang web của bạn. Khi được sắp xếp và tối ưu hoá đúng cách, hình ảnh có thể tăng khả năng xuất hiện trong kết quả tìm kiếm của Google và thu hút lượng lớn người dùng mới. Trong bài viết này, chúng ta sẽ tìm hiểu về cách tối ưu hoá hình ảnh cho SEO trên Google, từ các yếu tố ảnh hưởng đến SEO, các công cụ hỗ trợ, đến cách tối ưu kích thước và dung lượng hình ảnh.
SEO hình ảnh là gì? Những lưu ý khi SEO hình ảnh trên Google
SEO hình ảnh (Image SEO) là quá trình tối ưu hoá hình ảnh trên trang web của bạn để nâng cao khả năng xuất hiện trong kết quả tìm kiếm. Khi một hình ảnh được tối ưu hoá cho SEO, nó có khả năng xuất hiện trong các kết quả tìm kiếm hình ảnh của Google, cung cấp một nguồn lượng lớn lương người dùng mới đến trang web của bạn.
- Google coi trọng hình ảnh gốc hơn hình ảnh stock
- Tối ưu hóa hình ảnh trước khi tải chúng lên trang web của bạn
- Định dạng tốt nhất là WebP, tiếp theo là PNG
- Nén và thay đổi kích thước hình ảnh trước khi tải lên
- Tối ưu hóa tên file hình ảnh và thẻ alt
- Chú thích hình ảnh là tùy chọn, thẻ tiêu đề hình ảnh không quan trọng
Google đánh giá cao những hình ảnh độc đáo hơn những hình ảnh được tìm thấy trên nhiều trang web, vì vậy hãy tự chụp ảnh sản phẩm nếu có thể. Khách hàng của bạn cũng sẽ đánh giá cao điều này.
Tối ưu hóa hình ảnh trước khi tải chúng lên trang web của bạn. Bạn cũng nên làm quen với các nguyên tắc xuất bản hình ảnh của Google . Hình ảnh chất lượng, nguyên bản, được tối ưu hóa có thể giúp các trang web của bạn xếp hạng tốt hơn và chúng cũng có thể thu hút nhiều người hơn đến nội dung của bạn thông qua Tìm kiếm Hình ảnh của Google .
Các yếu tố ảnh hưởng đến SEO hình ảnh
Trước khi bắt đầu tối ưu hoá hình ảnh cho SEO, chúng ta cần hiểu và quan tâm đến các yếu tố ảnh hưởng đến việc xuất hiện và xếp hạng của hình ảnh trong kết quả tìm kiếm. Dưới đây là các yếu tố quan trọng mà bạn cần lưu ý:
Tên tệp và thẻ ALT của hình ảnh
Tên tệp (File name) và thẻ ALT (ALT tag) của hình ảnh là hai yếu tố quan trọng nhất để tối ưu hoá hình ảnh cho SEO.
Tên tệp (File name)
Khi bạn tải lên một hình ảnh lên trang web của mình, hãy đặt tên cho tệp sao cho nó mô tả chính xác về nội dung của hình ảnh. Sử dụng từ khóa liên quan và không sử dụng ký tự đặc biệt hoặc các ký tự số không có ý nghĩa.
Ví dụ, thay vì đặt tên một tệp hình ảnh là “IMG12345.jpg“, hãy đặt tên tệp là “seo-hinh-anh-google.jpg“. Việc này giúp Google hiểu được nội dung của hình ảnh và cung cấp khả năng xuất hiện cao hơn trong kết quả tìm kiếm.
Thẻ ALT (ALT tag)
Văn bản thay thế hình ảnh—thường được gọi là thẻ alt —phục vụ nhiều mục đích:
- Văn bản thay thế mô tả hình ảnh để công cụ tìm kiếm hiểu nó là gì.
- Văn bản thay thế xuất hiện trên trang web nếu tệp hình ảnh không tải được.
- Văn bản thay thế được đọc to bằng trình đọc màn hình để hỗ trợ người dùng khiếm thị.
Văn bản thay thế ban đầu được sử dụng vào thời mà kết nối quay số chậm để truyền tải nội dung của hình ảnh tới những người dùng đã tắt hình ảnh trong trình duyệt của họ.
Vì trình thu thập thông tin của công cụ tìm kiếm không thể nhìn thấy nội dung của hình ảnh nên văn bản thay thế là tín hiệu liên quan đến nội dung của hình ảnh. Bạn có thể cho công cụ tìm kiếm biết chính xác hình ảnh là gì bằng cách sử dụng thẻ alt, nhưng hãy nhớ giữ nó ngắn gọn và đi thẳng vào vấn đề. Google đã nói rằng văn bản thay thế là thuộc tính hình ảnh quan trọng nhất, vì vậy đừng bỏ qua thuộc tính này!
Thẻ ALT là một phần quan trọng để mô tả hình ảnh bằng văn bản khi hình ảnh không thể hiển thị. Điều này không chỉ giúp người dùng có khả năng truy cập yêu cầu đến thông tin của hình ảnh, mà còn giúp máy chủ tìm kiếm nhận dạng và hiểu được hình ảnh.
Khi viết thẻ ALT, hãy sử dụng từ khóa chính và mô tả chi tiết về hình ảnh một cách tự nhiên và hợp lý. Hãy đảm bảo rằng mô tả của bạn cung cấp thông tin chính xác về nội dung của hình ảnh.
Kích thước và dung lượng hình ảnh
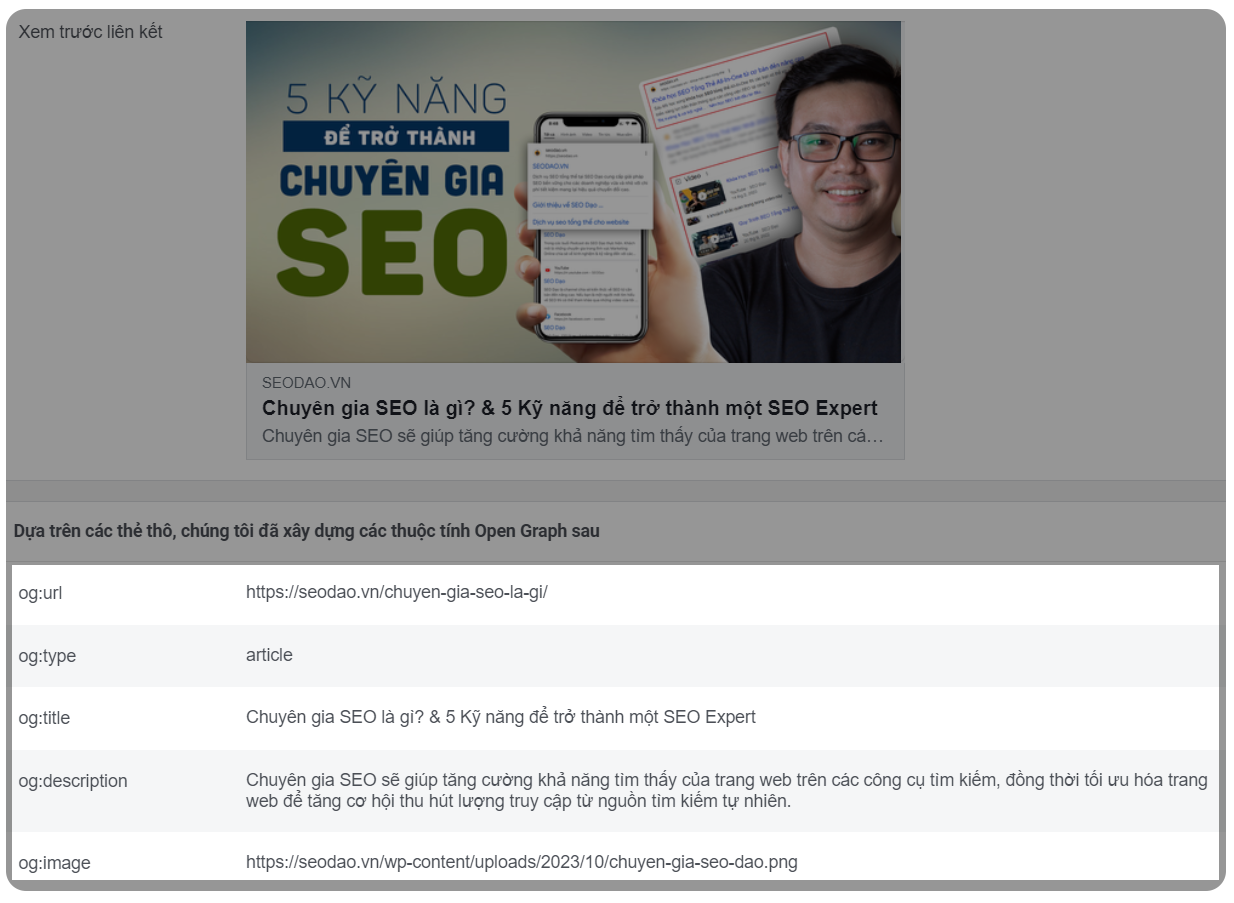
Kích thước hình ảnh cho Open Graph Protocol
Khuyến nghị nên chọn 1.600 x 900 (tỷ lệ khung hình 16×9) là tốt nhất nhưng các tùy chọn khả thi tối thiểu khác bao gồm:

- 1.200 x 675 (16×9)
- 1.200 x 1.200 (1×1)
- 1.200 x 900 (4×3)
Google Discover
Sử dụng cả ba tỷ lệ khung hình (16×9, 4×3 và 1×1) và đánh dấu chúng trong dữ liệu có cấu trúc bằng cách sử dụng một mảng. Kích thước tối thiểu là:
- 1.200 x 675 (16×9)
- 1.200 x 900 (4×3)
- 1200 x 1200 (1×1)
Google Tin tức (Google News)
Sử dụng cả ba tỷ lệ khung hình (16×9, 4×3 và 1×1) và đánh dấu chúng trong dữ liệu có cấu trúc bằng cách sử dụng một mảng. Kích thước tối thiểu là:
- 1.200 x 675 (16×9)
- 1.200 x 900 (4×3)
- 1200 x 1200 (1×1)
Kích thước hình ảnh Bài viết
Nền sử dụng kích thước 1.600 x 900 (tỷ lệ khung hình 16×9) là tốt nhất nhưng các tùy chọn khả thi tối thiểu khác bao gồm:
- 1.200 x 675 (16×9)
- 1.200 x 1.200 (1×1)
- 1.200 x 900 (4×3)
Kích thước hình ảnh cho các infographic
Chúng tôi thích 600 x 2400 (1×4) nhất.
Kích thước hình ảnh trên Google Business Profile
- Hình ảnh cho bài đăng trên Google Business: 1.200 x 900 (4×3)
- Hình ảnh cho logo Google Business: 720 x 720 (1×1)
- Các ảnh khác của Google Business: 1.200 x 900 (4×3), 1.200 x 1.200 (1×1) hoặc 1.200 x 675 (16×9)
Hình ảnh sản phẩm trên website thương mại điện tử (eCommerce)
Chúng tôi muốn hình ảnh của sản phẩm có kích thước tối thiểu là 1.500px x 1.500px (tỷ lệ khung hình 1×1), trong đó sản phẩm chiếm từ 75% đến 90% khung hình.
Hình ảnh sản phẩm cho Google Merchant Center (Google Shopping)
Hình ảnh cần có kích thước tối thiểu là 1.500px x 1.500px và tỷ lệ khung hình 1×1
Sử dụng định dạng hình ảnh phù hợp cho SEO
Định dạng hình ảnh phù hợp không chỉ giúp cải thiện trải nghiệm người dùng mà còn tối ưu hoá cho SEO. Dưới đây là một số định dạng hình ảnh phổ biến và cách sử dụng chúng:
JPEG/JPG
- Định dạng: .jpg
- Loại ảnh: Ảnh chụp
- Ưu điểm: Kích thước nhỏ, chất lượng cao, hỗ trợ nhiều màu sắc
- Sử dụng cho: Ảnh chụp, đồ họa với nhiều màu sắc
PNG
Đối với hình ảnh trên trang web, PNG (.png) là định dạng tốt hơn JPEG (.jpg) vì nó được tối ưu hóa cho màn hình và sử dụng tính năng nén không mất dữ liệu nên bạn sẽ không mất bất kỳ chất lượng nào khi nén.
- Định dạng: .png
- Loại ảnh: Ảnh vẽ, đồ họa
- Ưu điểm: Hỗ trợ dữ liệu trong suốt, giữ được chất lượng cao, kích thước nhỏ
- Sử dụng cho: Logo, biểu đồ, ảnh có phần trong suốt
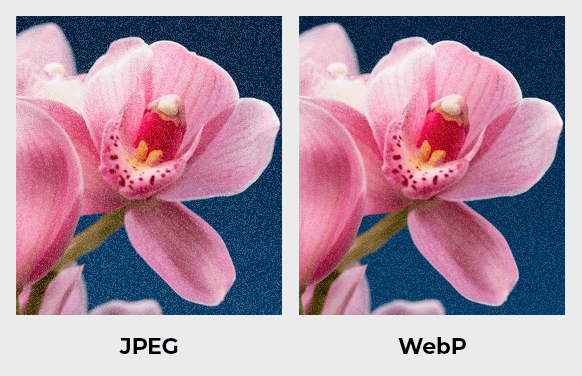
WebP
WebP (.webp) thậm chí còn là định dạng tốt hơn PNG vì nó được Google phát triển để có kích thước tệp nhỏ hơn và nén web tốt hơn. Với WebP, bạn có thể tải xuống nhanh hơn mà không làm giảm chất lượng hình ảnh. WebP cũng hỗ trợ độ trong suốt ( PNG thì có nhưng JPEG thì không).

WebP được hỗ trợ bởi phiên bản mới nhất của hầu hết các trình duyệt trên máy tính để bàn và thiết bị di động, bao gồm Chrome, Firefox, Microsoft Edge và Safari. Xin lưu ý rằng các phiên bản Safari cũ hơn không hỗ trợ hình ảnh WebP.
- Định dạng: .webp
- Loại ảnh: Ảnh chụp, đồ họa
- Ưu điểm: Kích thước nhỏ, chất lượng cao, hỗ trợ nhiều màu sắc
- Sử dụng cho: Tất cả loại ảnh, đặc biệt là trên các trình duyệt Chrome và Opera
Và đó là những chia sẻ của mình trong bài viết này. Hy vọng sẻ giúp ích cho mọi người đang quan tâm đến việc tối ưu hình ảnh SEO hiệu quả.
Chào mọi người, mình là Thiện hiện tại mình đang là một SEO freelancer với mong muốn chia sẻ kiến thức cũng như tư vấn rỏ hơn những kinh nghiệm về SEO đến với các bạn SEO newbie cũng như khách hàng hy vọng sẽ giúp ích được cho mọi người trong việc nghiên cứu và triển khai các công việc liên quan đến SEO.

